客服電話:13560189272

微信掃碼咨詢
數(shù)字金融
網(wǎng)絡(luò)營(yíng)銷推廣
電商服務(wù)
在擬物化設(shè)計(jì)大行其道的時(shí)代,設(shè)計(jì)師在設(shè)計(jì)的時(shí)候會(huì)試圖在數(shù)字界面中復(fù)刻現(xiàn)實(shí)世界中的元素和質(zhì)感,大家戲稱為「抄現(xiàn)實(shí)」。如今擬物化設(shè)計(jì)的熱潮褪去,但是在設(shè)計(jì)UI和網(wǎng)頁(yè)的時(shí)候依然在「抄現(xiàn)實(shí)」,只不過(guò)所「抄」的是更加深層的物理規(guī)則、運(yùn)動(dòng)特征和質(zhì)感。
物理是一門相當(dāng)古老的學(xué)科,但是并不是每個(gè)人都能理解其中的規(guī)則,但是幾乎所有人都能本能地感知到它的存在,當(dāng)某個(gè)動(dòng)效運(yùn)動(dòng)不合理的時(shí)候,會(huì)很本能地感知到它「不自然」,因?yàn)槿粘I钜呀?jīng)教會(huì)我們所有人什么樣的特征是「自然」的。
「自然」是安全的,是順應(yīng)我們習(xí)慣的,自然也是吸引人的。對(duì)于設(shè)計(jì)師而言,我們的生活和自然的規(guī)律是最好的老師。

怎么借鑒呢?不妨看看Kikk Festival 和 Wed’ze?Goggles這兩個(gè)網(wǎng)站的設(shè)計(jì)。
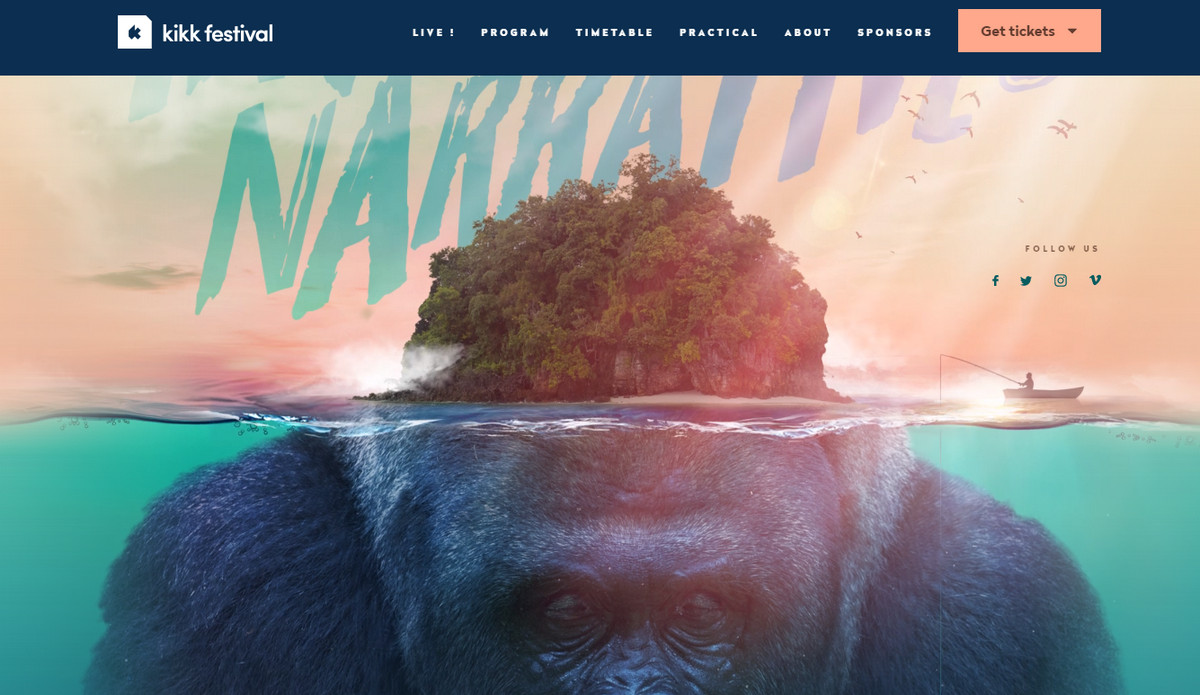
Kikk Festival 的首頁(yè)設(shè)計(jì)相當(dāng)?shù)膲延^,動(dòng)態(tài)效果下的海洋場(chǎng)景近乎真實(shí),而海島和大猩猩的合成效果則巧妙地借助相似的形體創(chuàng)造出錯(cuò)位而雙關(guān)式的視覺(jué)語(yǔ)言。水是整個(gè)設(shè)計(jì)中看起來(lái)最自然的東西,也是創(chuàng)造錯(cuò)位感的環(huán)境。

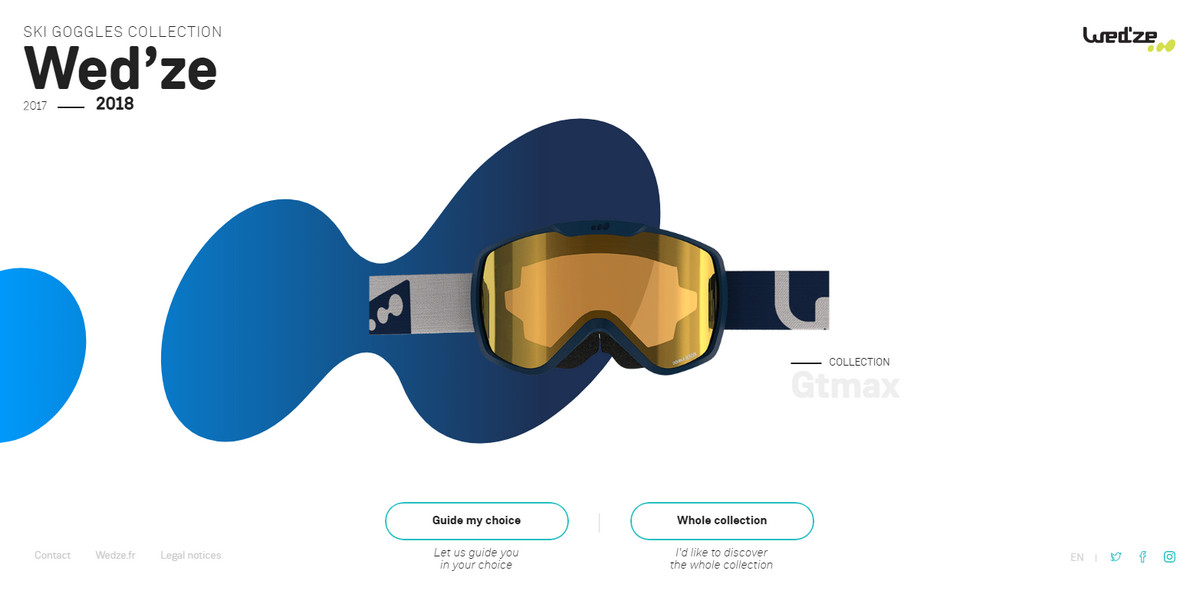
相比之下,Wed’ze Goggles 的頁(yè)面設(shè)計(jì)就沒(méi)有那么令人難忘了,但是它向我們展示了如何充分利用簡(jiǎn)單的元素來(lái)制造充滿自然流體質(zhì)感的視覺(jué)元素。他們的設(shè)計(jì)團(tuán)隊(duì)使用類似流體的斑點(diǎn)來(lái)裝飾背景,巧妙地讓原本簡(jiǎn)約空曠的頁(yè)面顯得不那么單調(diào)。
借助 WebGL、GSAP、Three.js 等較為前衛(wèi)的技術(shù),將物理運(yùn)動(dòng)質(zhì)感帶入 Web項(xiàng)目,在這些項(xiàng)目中得到了體現(xiàn)。雖然我們絕大多數(shù)人在享受這些效果的時(shí)候,硬件設(shè)備的CPU 和 GPU 不可避免地更加消耗性能,但是這并不會(huì)帶來(lái)矛盾,我們也無(wú)法阻止設(shè)計(jì)師和開發(fā)者實(shí)現(xiàn)這樣的效果。合理地運(yùn)用不同的代碼技術(shù)和各種成熟的特效庫(kù),再驚人的效果都可以實(shí)現(xiàn),以假亂真的質(zhì)感,模擬現(xiàn)實(shí)的運(yùn)動(dòng),這些都不成問(wèn)題。
接下來(lái),我們看看三個(gè)令人難忘的案例:Julie Bonnemoy、Studio Gusto 和 Ibiza Music Artists 這三個(gè)網(wǎng)站。出色的液體流動(dòng)效果讓這些網(wǎng)頁(yè)足夠出彩,接下來(lái)我們挨個(gè)看看。

Julie Bonnemoy 的頁(yè)面當(dāng)中加入了非常驚人的液態(tài)泡泡動(dòng)畫,作為動(dòng)態(tài)背景來(lái)使用,加上溫暖柔和的色調(diào),整個(gè)頁(yè)面給人非常誘人的感覺(jué)。

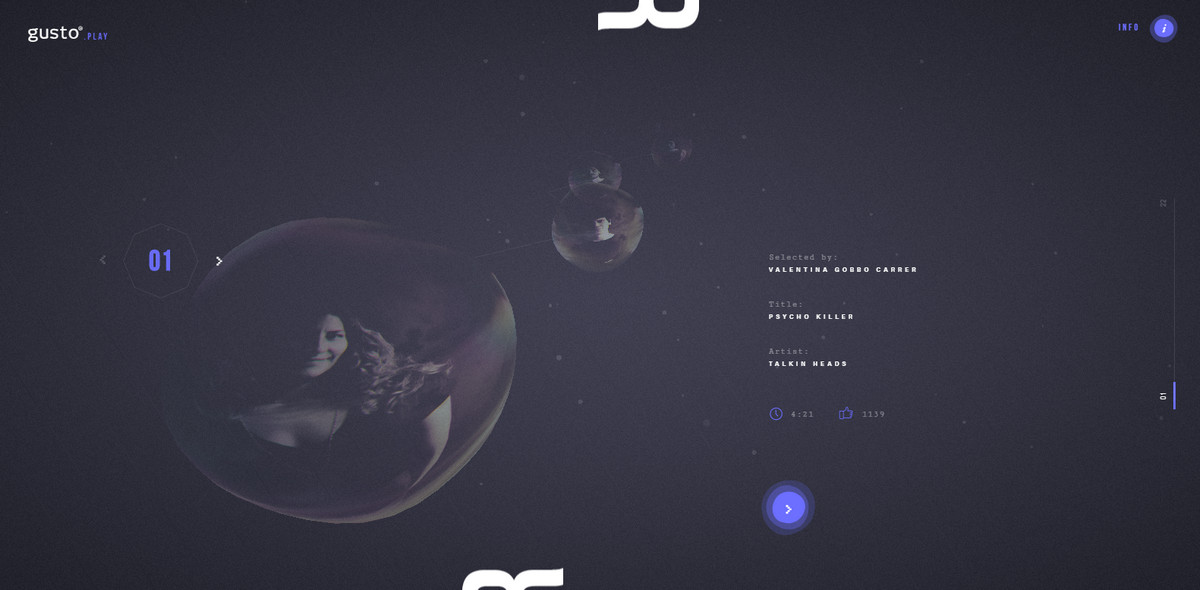
Studio Gusto 的首頁(yè)上使用了類似的設(shè)計(jì),不過(guò)泡泡的質(zhì)感不像液體,更加接近于肥皂泡的感覺(jué),輕盈隨性。這個(gè)網(wǎng)站的設(shè)計(jì)是用于作品集展示的。

最后一個(gè)網(wǎng)頁(yè)是 Ibiza Music Artists,網(wǎng)站并沒(méi)有用水泡的設(shè)計(jì),而是將頁(yè)面背景設(shè)計(jì)成了俯視角度下的水面,整體質(zhì)感簡(jiǎn)約,優(yōu)雅,精致。
就像現(xiàn)實(shí)生活中水無(wú)常形一樣,在網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中,液體也可以以多種多樣的方式存在著。開發(fā)人員通過(guò)不同的流態(tài),不同的視角,不同的色彩來(lái)構(gòu)建不同的解決方案。就像之前的幾個(gè)案例所看到的:
o 液體可以構(gòu)成平面,就像 Ibiza Music Artist?這個(gè)案例,帶著非常漂亮的波浪效果。
o 液體可以如同濃稠的溶液一樣向外擴(kuò)散,就像 Booreiland 的網(wǎng)頁(yè)中那樣。
o 液體也可以具有方向性,向著特定的方向流動(dòng),就像 Republic?的頁(yè)面中所使用的效果,你甚至可以在它流動(dòng)的效果中感受到液體表面的稠度。
o 而 Les Animals 中的液體效果則顯得更加輕盈,流暢順滑的效果更接近2D。
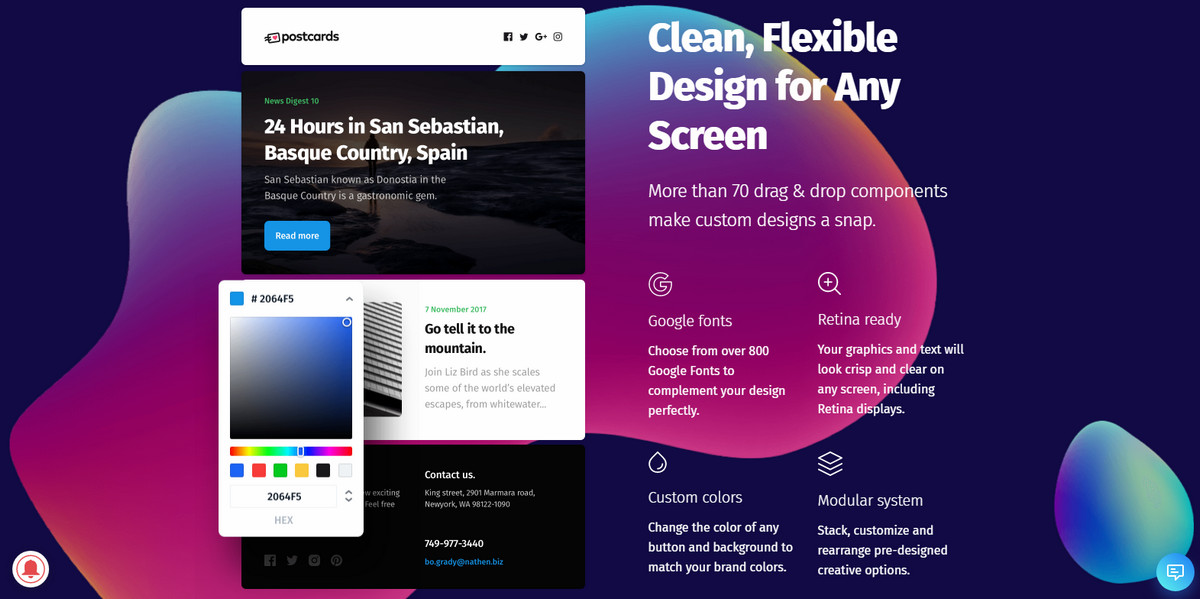
o Designmodo Postcards 的頁(yè)面中則使用了靜態(tài)的氣泡,結(jié)合微妙的視差和漸變效果,來(lái)達(dá)到有趣的視覺(jué)效果。




網(wǎng)頁(yè)中液體效果是千變?nèi)f化的,不同的視覺(jué)效果帶來(lái)的感覺(jué)截然不同,但是它們大都遵循物理規(guī)律。你可以利用這些規(guī)律,讓設(shè)計(jì)服務(wù)于你的想法。
網(wǎng)頁(yè)中的液體效果通常都是裝飾性的,營(yíng)造氛圍,傳遞感受,提升設(shè)計(jì)感。
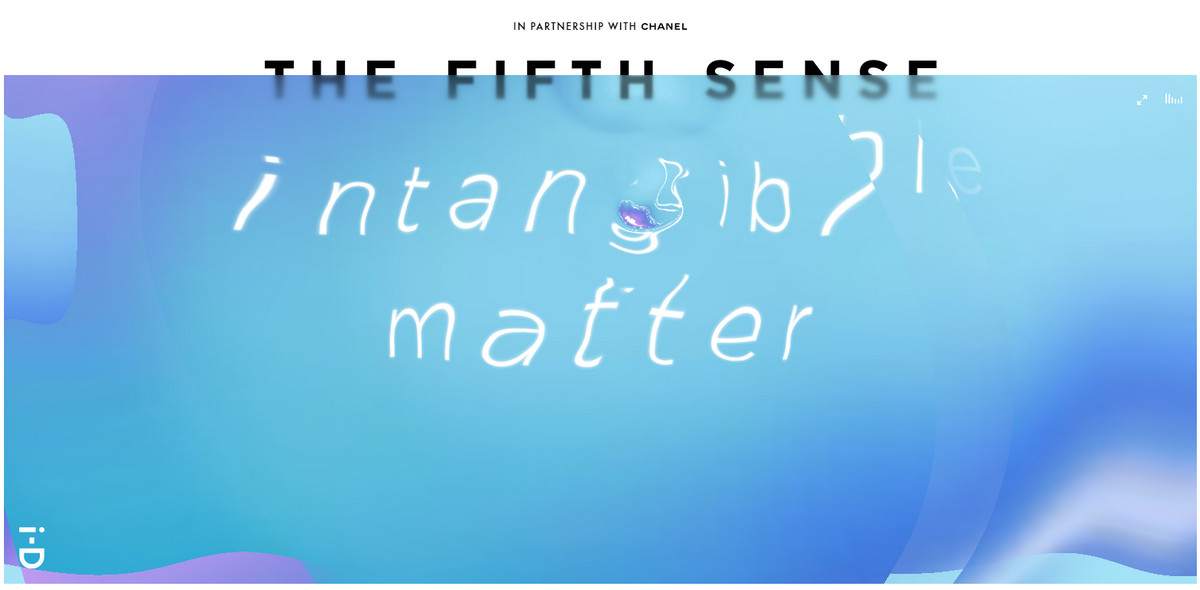
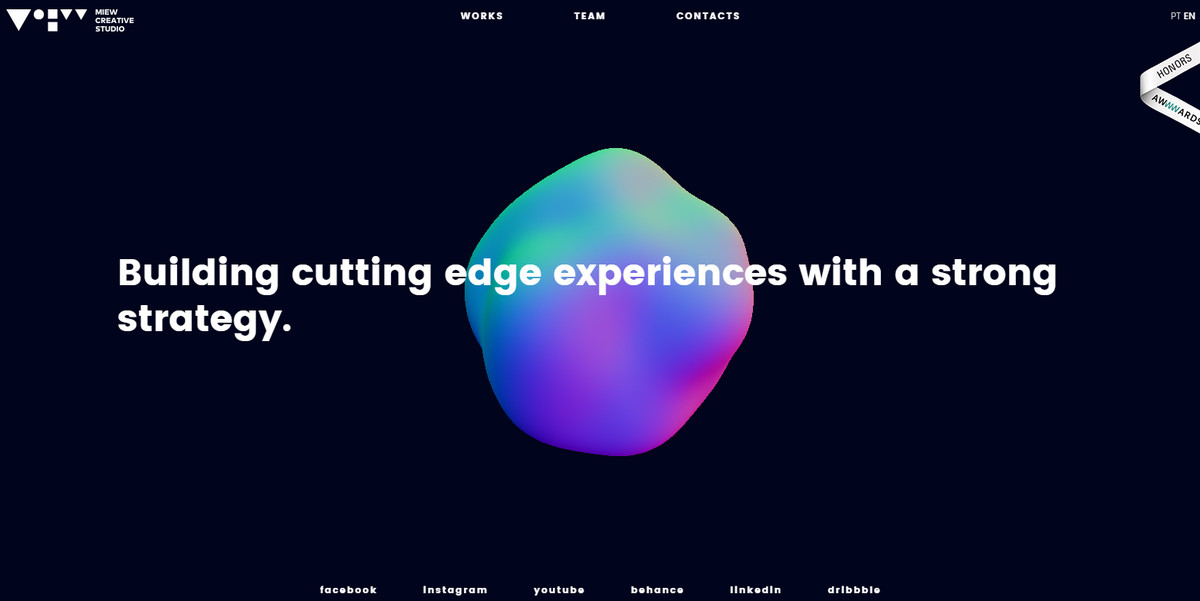
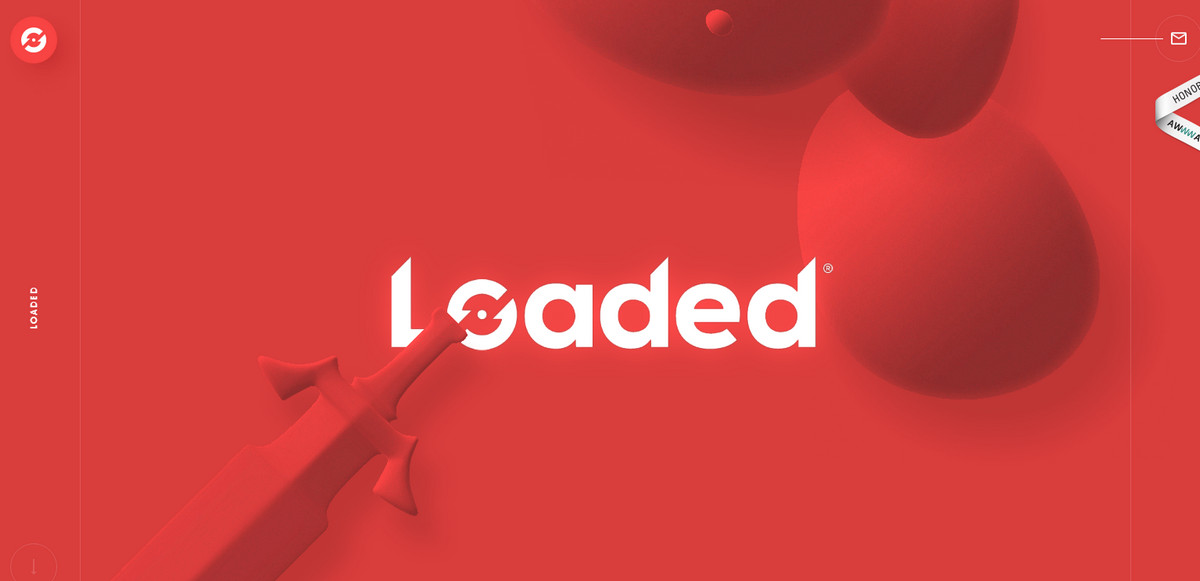
所以,在設(shè)計(jì)的時(shí)候,可以像 Intangible Matter 這樣占據(jù)整個(gè)頁(yè)面的區(qū)域,就像水面一樣,不留下一點(diǎn)空隙。也可以像 Miew Creative Studio 或者 Loaded 這樣,僅僅只是讓液態(tài)效果占據(jù)首屏,用來(lái)吸引用戶的注意力。



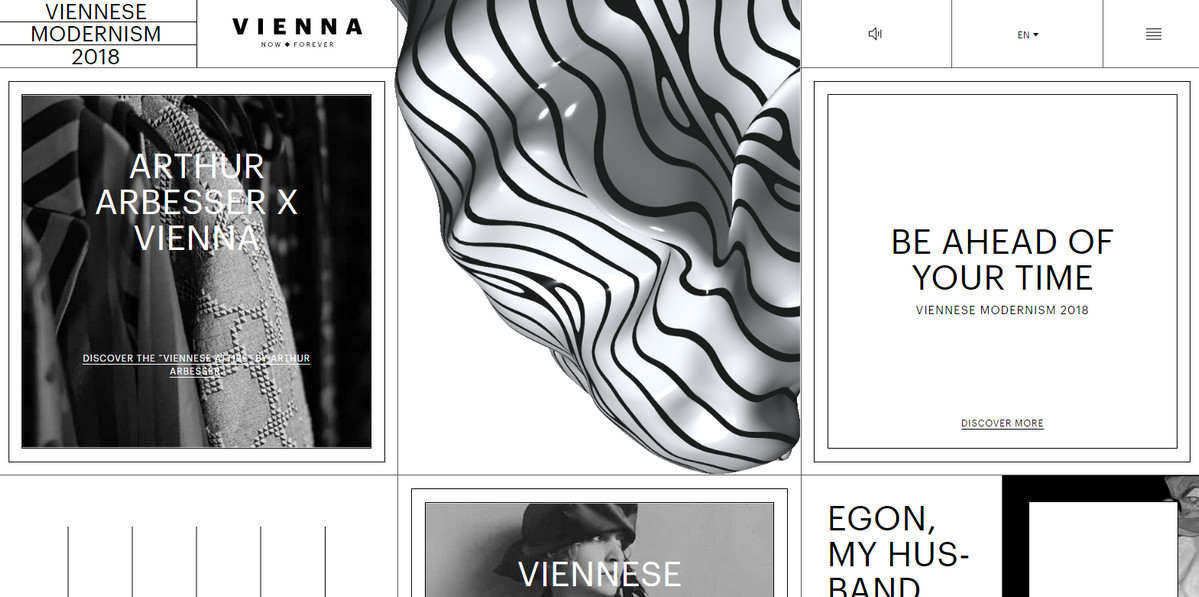
而在 Viennese modernism 2018 這個(gè)網(wǎng)頁(yè)當(dāng)中,液態(tài)效果甚至是網(wǎng)頁(yè)所涉及到的展覽當(dāng)中的一個(gè)組成部分。這個(gè)案例當(dāng)中,液態(tài)效果是現(xiàn)代主義設(shè)計(jì)的代表,為整個(gè)網(wǎng)頁(yè)的氛圍作出了貢獻(xiàn)。

通過(guò)這些案例,我們可以了解到液態(tài)效果的作用主要有:
o 豐富用戶體驗(yàn)
o 給人留下深刻的印象
o 完善整個(gè)頁(yè)面給人的感覺(jué)
o 優(yōu)雅地填充留白或背景
o 避免頁(yè)面看起來(lái)太簡(jiǎn)單
液態(tài)效果所帶來(lái)的功能其實(shí)也可以很重要:
o 放置視覺(jué)錨點(diǎn),以不那么引人矚目的方式來(lái)引導(dǎo)用戶注意力到特定的地方。
o 通過(guò)動(dòng)效,為用戶提供視覺(jué)路徑
o 為整個(gè)設(shè)計(jì)提供一致性
o 提升項(xiàng)目本身的創(chuàng)造性和專業(yè)性
當(dāng)然值得注意的是,液態(tài)效果本身對(duì)于服務(wù)器和用戶的電腦本身的性能要求比較高,開發(fā)的時(shí)候需要注意。
水是人類最熟悉的元素,對(duì)于人類而言,有著本能上的吸引力。雖然這并不是設(shè)計(jì)師和開發(fā)者在網(wǎng)頁(yè)中使用它的主要原因,但是它確實(shí)做到了抓人眼球這一點(diǎn)。如果技術(shù)支持,不妨多嘗試一下。
原文地址:https://www.uisdc.com/liquid-web-design
 13560189272
13560189272  地址:廣州市天河區(qū)黃埔大道西201號(hào)金澤大廈808室
地址:廣州市天河區(qū)黃埔大道西201號(hào)金澤大廈808室 


